Aspect ratio and resolution
At Inelmatic, we offer a wide range of monitor sizes, aspects and mounting options as to satisfy most of industrial, transportation and automotive projects . In order to make it easier for you to choose, below some tips:
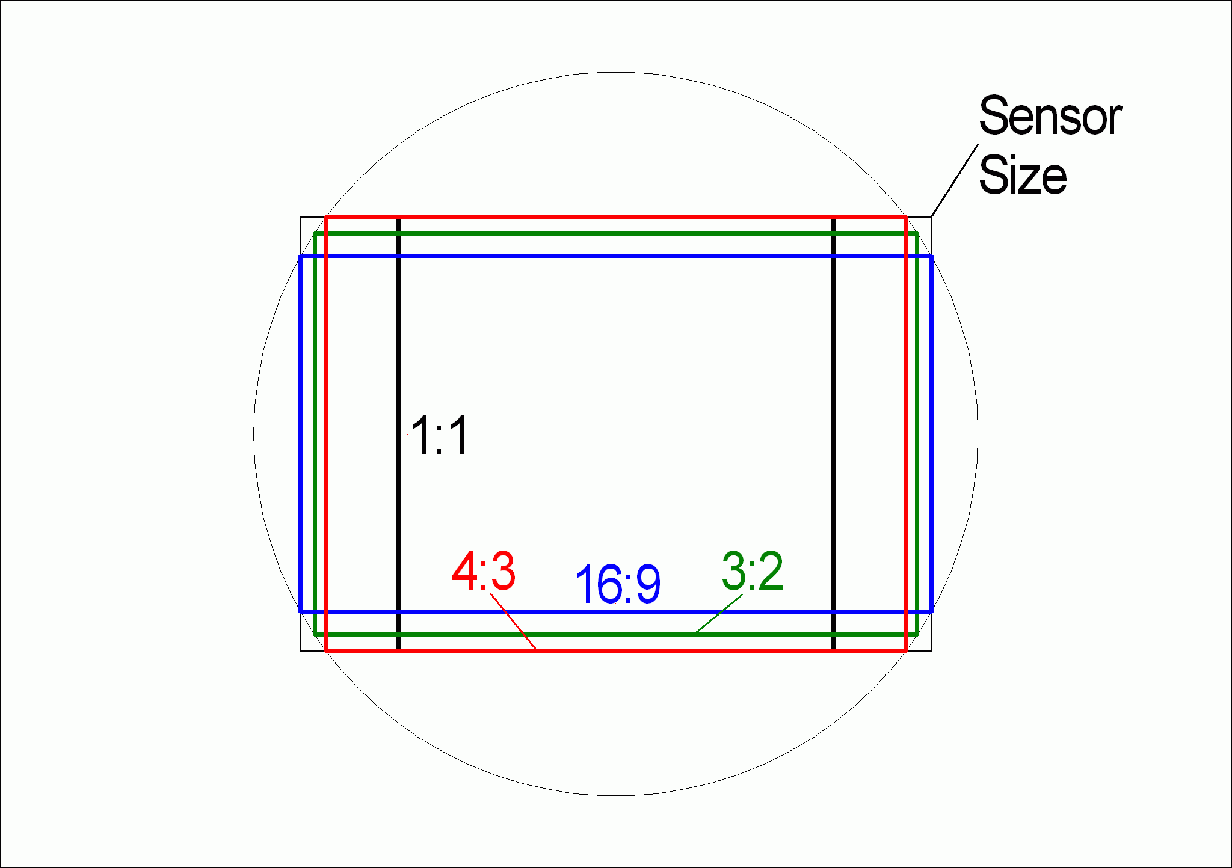
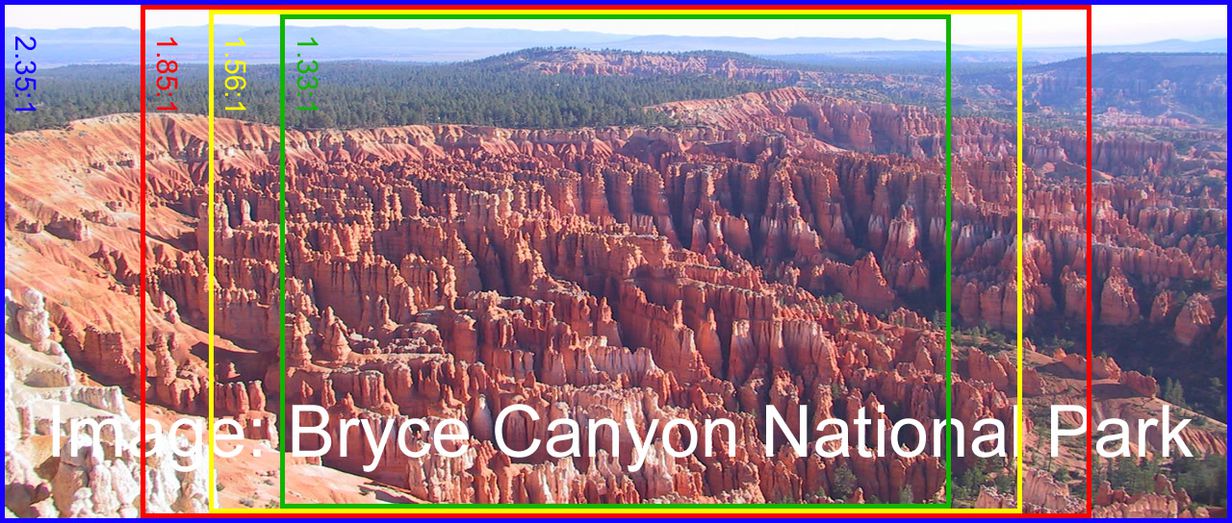
First, the aspect ratio defines the relationship between the horizontal (width) and vertical size (height) of an image. It's calculated by dividing the width by the height. Usually this ratio is shared as "width/height" (x/y).
Therefore, with an aspect ratio of 16:9, each 16 pixels in the horizontal axis we will have 9 pixels the vertical.

For that reason, the aspect ratio of the display is the ratio of horizontal pixels to vertical pixels, with some of the most typical aspect ratios being 3:2, 4:3, as well as 16:9. In consequence, the greater the difference between size and height, the wider and stretched the screen will be.
The screen resolution is horizontal and vertical pixels that a square screen can show, as for example, TVs, cell phones or tablets. The resolution is expressed in pixels, this means that the pixel is a unit of division not a measurement of size. The pixel pitch is the distance between adjacent pixels. Knowing both resolution and pixel pitch, we can calculate the horizontal and vertical screen size. Commonly, screen sizes are defined by the diagonal in inches, calculated as diagonal² = height² + width pythagorean theorem. One inch is 25.4mm, so we can easily convert calculate the screen vertical and horizontal size in mm if we know the diagonal and the screen aspect.

Many years ago, when the first digital displays were designed, there were some conventions to name resolutions as to make them easier to be remembered.
Below a table with the different screen designs that you can find, so that if you ever read terms like SXGA or FHD, you will know exactly what each of them refers to.
For more information you can consult our experts by email, phone or our website.